Boost Your React Development Efficiency with These Tips
Written on
Effective Strategies for React Project Setup
In today's web development landscape, the Create React App (CRA) is widely recognized as a user-friendly way to initiate React applications. However, it may not always be the optimal choice.

For many aspiring self-taught developers, React often follows their initial learning of Vanilla JavaScript, primarily due to its increasing popularity. Numerous tutorials are available for building various applications with React, a fact I can relate to as a self-taught developer myself.
However, I've observed that many of these tutorials focus on simplistic projects rather than real-world coding practices. This oversimplification can lead to misconceptions, as real-world scenarios are rarely as straightforward.
Typically, React tutorials endorse CRA for its convenience, as it streamlines the setup process by handling Webpack configuration automatically. I initially appreciated CRA until I attempted to develop a comprehensive blog application akin to Medium. I ended up writing 21,000 lines of code for both frontend and backend, but I eventually had to abandon the project due to the slow startup time—over five minutes—resulting from the extensive codebase. Transitioning to another tool or bundler proved challenging, as it involved configuring countless files.
If your goal is to build a real-world application, I suggest steering clear of CRA. It has become outdated, sluggish, and is not tailored for complex applications. Here are three alternatives to CRA that cater to different development needs.
1. Vite for Quick Start Projects
When exploring frontend build tools, Vite stands out as an excellent option. Created by Evan You, the founder of VueJS, Vite is designed with beginners in mind. Its primary advantage over CRA lies in its innovative approach to bundling: it only bundles files that have changed, rather than processing everything like CRA, which results in significantly faster performance. Additionally, Vite utilizes EsBuild, a tool that operates nearly 1,000 times quicker than traditional build tools.
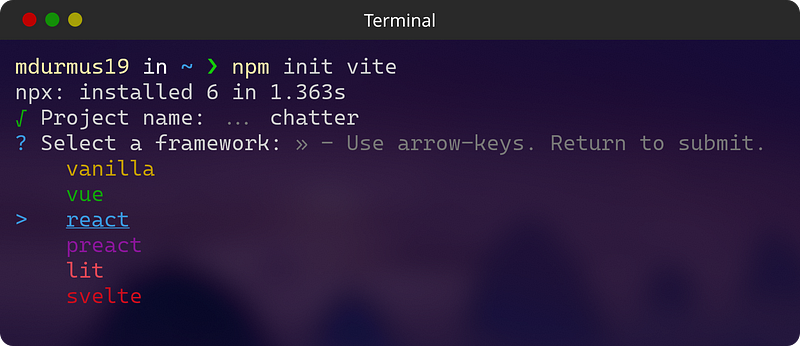
To start, run the command:
npm init vite
You'll be presented with a selection of options.

Vite provides a variety of templates that are user-friendly and comparable to CRA. You can begin without manual configuration, but it allows for customization when necessary. For further guidance, I have written an article on configuring Vite seamlessly.
2. Upgrading the Bundler in CRA
The primary drawback of CRA is its performance, which deteriorates as the codebase expands due to the underlying Webpack bundler. A viable solution is to substitute Webpack with a more modern and efficient bundler. I recommend Snowpack, which leverages native ESM modules for development, effectively addressing speed concerns.
Begin by creating a basic CRA app using the command:
npx create-react-app app-name
After your app is set up, install Snowpack along with its necessary scripts for running React apps with enhanced refresh capabilities:
npm i --save snowpack @snowpack/app-scripts-react
With Snowpack installed, create a configuration file named snowpack.config.js and insert the required settings.
You can further tailor your setup by following guides available online. Additionally, configure Babel to enable JSX in .js files by creating a .babelrc file with the necessary configurations.
Finally, modify the start script in your package.json to utilize Snowpack instead of Webpack.
Now you can launch your app with Snowpack using:
npm start
If you need to revert to Webpack, simply run:
npm run start:cra
3. Building a React Project from Scratch
Once you become proficient in React, relying on preset configurations like CRA or Vite can feel limiting. Configuration files allow for extensive customization of tools and bundlers, giving you full control over your application.
To create a React project without a template, start by establishing a new root directory for your app and initializing a Node application using the command:
npm init
To ensure smooth functionality, you'll need several development dependencies:
- Snowpack: The project's bundler (or any of your choice).
- React: The core library for React.
- ReactDOM: The renderer for DOM elements.
- Babel: A conditional dependency; needed if not using Snowpack, which offers this functionality by default.
Install these dependencies using:
npm i -D snowpack react react-dom
Next, configure your package.json with the appropriate start and build commands.
Create an index.html file in your root directory to inject the bundled JSX.
In your index.html, include a script tag referencing the index.js file located in a src directory. Ensure this file has a .jsx extension.
Lastly, for additional configuration, create snowpack.config.js and .babelrc files in your root directory.
Conclusion
Now you are aware that there are alternatives to CRA for developing React applications. Of the three options discussed, Vite remains my top choice due to its speed. Nonetheless, the potential options are vast. The key is to experiment and find the setup that suits you best.

Subscribe for exclusive content and updates. If you found this article helpful, please show your appreciation, and feel free to share your thoughts in the comments. Stay tuned for more programming insights.
Discover methods to enhance your React development skills and build applications more efficiently.
Explore a full course to create 12 unique and exciting React projects, designed to elevate your programming skills.